#3 [14/05/2015] Minicontest programmazione - Img processing
Inviato: 07/05/2015, 22:48
<< Contest precedente
Sporadicamente vi proporrò un problema e dovrete implementarlo in uno/più script
Sarà accessibile a tutti, anche chi è agli inizi con la programmazione (e vi invito ad approfittarne e partecipare) in generale, ma che potrebbe far riflettere su un problema o vederlo da un altro punto di vista anche chi programma da anni, dato che dopo si discuterà il codice della gente che ha consegnato
Regolamento
Postate lo script dentro al tag code, ad esempio
(entro la data di scadenza scritta nel titolo del topic)
o un progetto gmk/gmz
Cosa si vince?
Un sacco di conoscenza
CONTEST DI QUESTA SETTIMANA
<< Contest precedente
Sporadicamente vi proporrò un problema e dovrete implementarlo in uno/più script
Sarà accessibile a tutti, anche chi è agli inizi con la programmazione (e vi invito ad approfittarne e partecipare) in generale, ma che potrebbe far riflettere su un problema o vederlo da un altro punto di vista anche chi programma da anni, dato che dopo si discuterà il codice della gente che ha consegnato
Regolamento
Postate lo script dentro al tag code, ad esempio
Codice: Seleziona tutto
if(argument0 == argument1)
return 1;
return 0;o un progetto gmk/gmz
Cosa si vince?
Un sacco di conoscenza
CONTEST DI QUESTA SETTIMANA
PS: Si possono utilizzare anche più script dipendenti tra loro e/o fornire un progetto di esempioEstrattore di contorni:
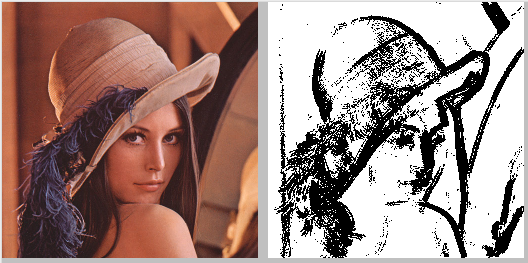
Elaborare una surface caricata con una foto qualunque (per le prove utilizzare quella fornita) in maniera da enfatizzare I contorni delle figure
Immagine fornita: http://www.hack4fun.org/h4f/sites/defau ... p/lena.bmp
esempi di risultati che dovete ottenere: (l'importante è che si distinguano bene i contorni)
http://i.gyazo.com/656575bf977cd6c259bb47bf07095844.png
http://researchvalue.net/valorisation/a ... /Fig.5.png
<< Contest precedente